گروه چکاد - در نمونه قبلی نحوه ایجاد یک نقشه وب جی ای اس را به کمک جاوا اسکریپت توضیح داده شد. ساختن یک نقشه جدید
در این پست ، افزودن یک لجند به نقشه آمده است.
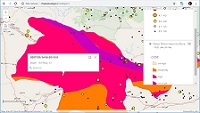
ممکن است در شما بخواهید در یک نقشه چندین سرویس را فراخوانی کرده و یک نقشه کامل را ارائه دهید. اگر بخواهید به مخاطب خود اجازه خاموش روشن کردن یا مشاهده برخی اطلاعات داده هارا بدهید نیاز به یک لجند در کنار نقشه خود دارید. در این لجند لیست لایه ها و امکان خاموش و روشن کردن آنها امکان پذیر است.
- سرفصل دوره JavaScript API WebGIS1
- لینک پروژه عملی پایان دوره وب جی آی اس 1، مقدماتی
- سرفصل دوره JavaScript API WebGIS2 ، پیشرفته
- دوره GIS سازمانی: ArcSDE چندکاربره Enterprise Geodatabase
در ادامه نمونه کد را مشاهده می کنید. برای استفاده باید آنرا در یک فایل html ذخیره کنید.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Map with legend</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.21/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.21/esri/css/esri.css">
<style>
html, body {
height: 97%;
width: 98%;
margin: 1%;
}
#rightPane {
width: 20%;
}
#legendPane {
border: solid #97DCF2 1px;
}
</style>
<script src="https://js.arcgis.com/3.21/"></script>
<script>
var map;
require([
"esri/map", "esri/layers/FeatureLayer", "esri/dijit/Legend",
"dojo/_base/array", "dojo/parser",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dijit/layout/AccordionContainer", "dojo/domReady!"
], function(
Map, FeatureLayer, Legend,
arrayUtils, parser
) {
parser.parse();
map = new Map("map", {
basemap: "osm", //For full list of pre-defined basemaps, navigate to http://arcg.is/1JVo6Wd
center: [35.7438599, 51.4450386], // longitude, latitude
zoom: 13
});
var rivers = new FeatureLayer("https://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Hydrography/Watershed173811/MapServer/1", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
var waterbodies = new FeatureLayer("https://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Hydrography/Watershed173811/MapServer/0", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
//add the legend
map.on("layers-add-result", function (evt) {
var layerInfo = arrayUtils.map(evt.layers, function (layer, index) {
return {layer:layer.layer, title:layer.layer.name};
});
if (layerInfo.length > 0) {
var legendDijit = new Legend({
map: map,
layerInfos: layerInfo
}, "legendDiv");
legendDijit.startup();
}
});
map.addLayers([waterbodies, rivers]);
});
</script>
</head>
<body class="claro">
<div id="content"
data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:true"
style="width: 100%; height: 100%; margin: 0;">
<div id="rightPane"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'right'">
<div data-dojo-type="dijit/layout/AccordionContainer">
<div data-dojo-type="dijit/layout/ContentPane" id="legendPane"
data-dojo-props="title:'Legend', selected:true">
<div id="legendDiv"></div>
</div>
<div data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="title:'Pane 2'">
This pane could contain tools or additional content
</div>
</div>
</div>
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="overflow:hidden;">
</div>
</div>
</body>
</html>